
🚇 Alerte Métro Paris – Une veille en temps réel sur les perturbations du métro
Présentation du projet
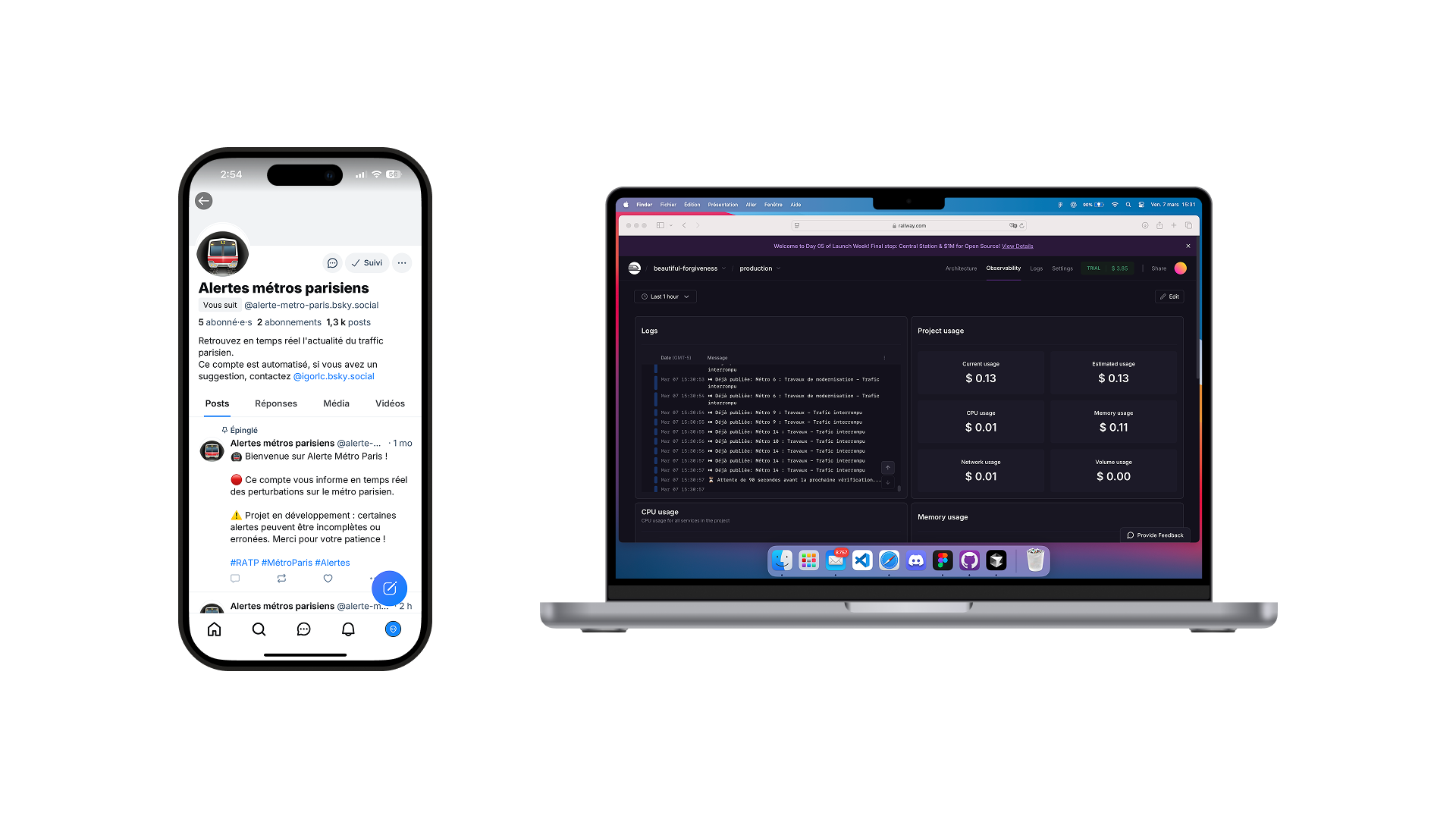
Alerte Métro Paris est un outil d’alerte automatisée qui publie en temps réel sur le réseau BlueSky les perturbations du métro parisien, grâce à l’API d’Île-de-France Mobilités (IDFM). Ce projet mêle open data, automatisation et réseaux sociaux décentralisés, avec un objectif : informer efficacement les usagers quotidiens du métro parisien.
🎯 Objectifs
- Permettre aux utilisateurs de recevoir des alertes en temps réel sur les perturbations du métro parisien.
- Exploiter l’API IDFM pour obtenir des données fiables et à jour.
- Utiliser BlueSky comme canal de diffusion via un bot automatisé.
- Offrir une alternative moderne aux alertes classiques (applis, email, notifications), en s’appuyant sur les réseaux sociaux décentralisés.
⸻
🛠️ Stack technique
- Langage : JavaScript (Node.js)
- API source : API ouverte d’Île-de-France Mobilités (IDFM)
- Publication : API officielle de BlueSky (ATProto)
- Structure : architecture modulaire avec séparation des fichiers par fonctionnalités (fetch, format, post)
- Hébergement : exécutable localement via cron job ou sur un serveur cloud (type Railway/Render)
⸻
🔍 Fonctionnalités principales
- Récupération des perturbations en direct via l’API IDFM
- Filtrage intelligent pour éviter les doublons ou les alertes inutiles
- Génération automatique de posts clairs et synthétiques
- Thread automatique pour les alertes longues (multi-posts)
- Ajout de hashtags cliquables et géolocalisation via des emojis adaptés
- Possibilité future de ciblage par ligne ou zone
⸻
👨💻 Ce que j’ai appris
Ce projet m’a permis de :
-Travailler avec une API d’open data publique (IDFM)
- Apprendre à interagir avec l’API ATProto de BlueSky pour poster dynamiquement
- Gérer des contraintes de formatage automatique et de publication conditionnelle
- Construire une structure modulaire, maintenable et facilement scalable
- Automatiser des actions dans un environnement sans interface graphique
⸻
🚀 Prochaines évolutions
- Ajout d’une interface web pour personnaliser les alertes par utilisateur (choix des lignes suivies)
- Création d’un bot de réponse permettant aux utilisateurs de BlueSky de poser des questions sur les perturbations
- Portage du script en TypeScript avec logging intelligent
- Intégration possible avec d’autres réseaux (ex : Mastodon, Discord, Telegram)
⸻
💡 Pourquoi BlueSky ?
Le choix de BlueSky plutôt que X (ex-Twitter) s’inscrit dans une volonté de soutenir un internet plus libre et décentralisé. Le format simple, sans publicité, et l’API bien documentée d’ATProto en font une plateforme idéale pour expérimenter des projets d’automatisation.